The Information You Need for the Elementor You Want
Welcome to the Elementor Developers Documentation Center. Here, you’ll find detailed documentation, clearly explaining how developers can leverage the wide-range of tools and options Elementor provides them.
Elementor Developers
Learn About Elementor’s Internal Technologies
Behind the scenes
Access Full Documentation of Elementor’s Components
Elementor developers library
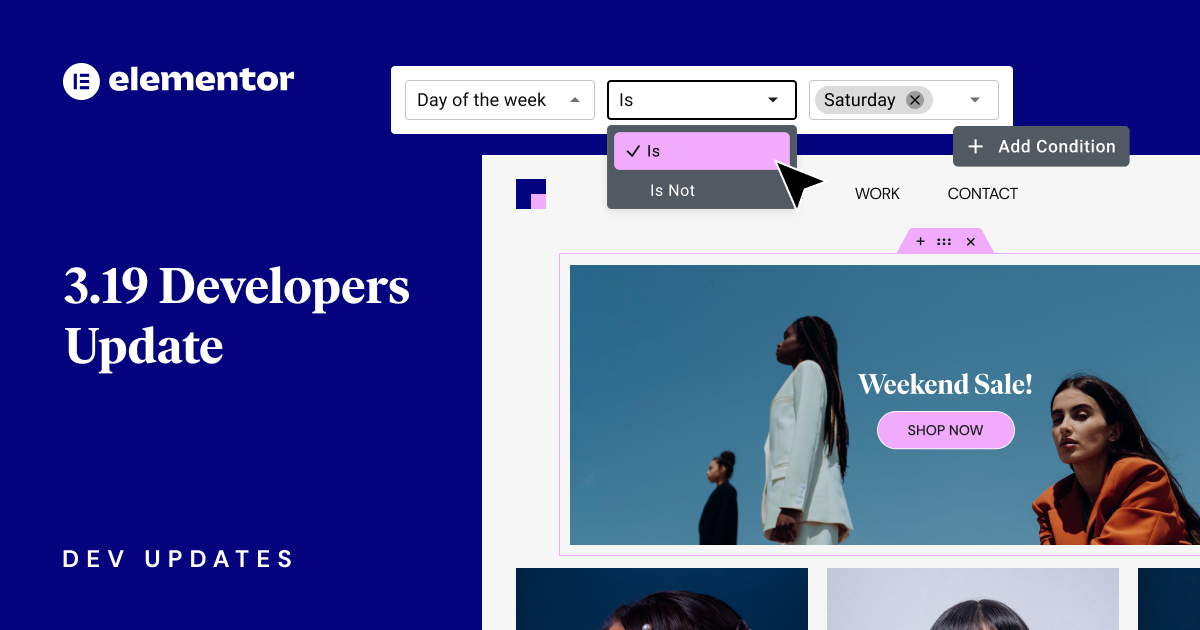
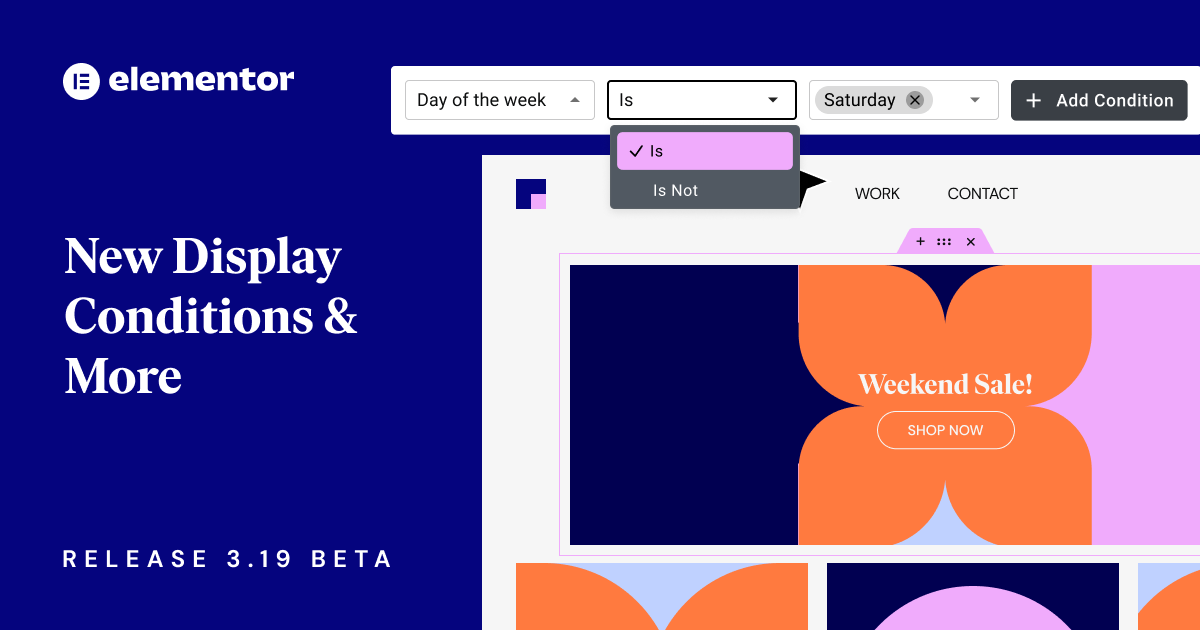
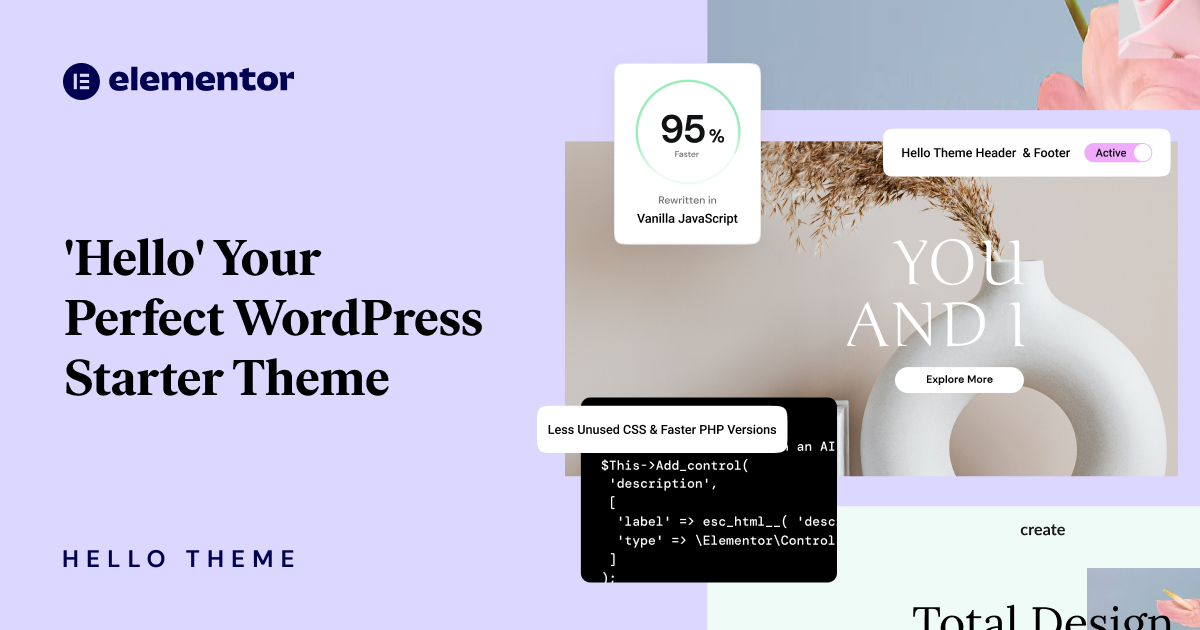
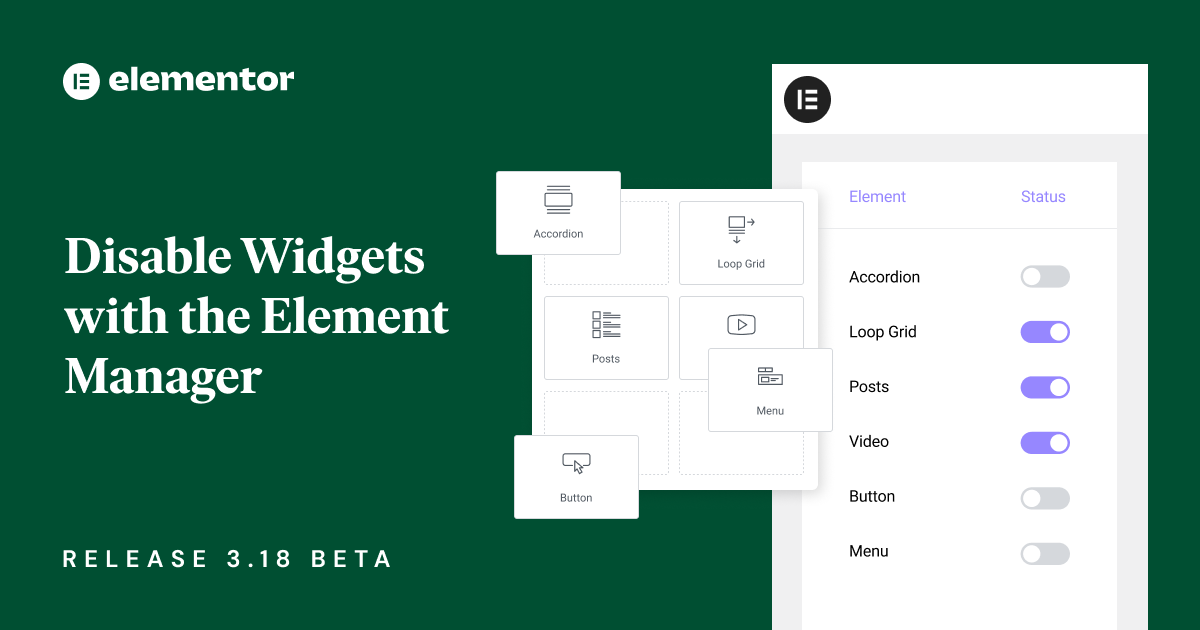
New & Recently Updated Developer Docs
Latest updates
Recommended Posts From Our Developers Blog
Elementor Developers Blog
Become an Industry Leader
Business Success
Building add-ons for Elementor is the best business decision we made at Leap13.
Professional Growth
Thanks to Elementor I've been able to transition from website development to establishing myself as a WordPress plugin developer.
Great Documentation
The vast and clear documentation for developers has helped us massively in creating our extensions and add-ons suite. Thank you Elementor!
Huge User Base
Making Elementor add-ons has been a huge success for us and we received lots of love from hundreds of thousands of users.
Development Opportunities
With over 10M websites, the amount of Elementor add-ons in the market is still relatively small. There's plenty of room for innovation and niche products.
Previous
Next